obsidian上で資料ボードを作る

↑以前こちらの記事で、obsidian上にイラスト漫画などの画像資料を整理する方法をまとめました。
obsidianにあるcanvasというホワイトボード機能を使用したやり方です。
ボード上に画像をドロップするだけで貼れますし、配置も自由なのでアングル別に画像をまとめたりする上で大変便利。
プラグインを導入すれば画像の移動や拡大縮小、左右反転なども自由自在です。

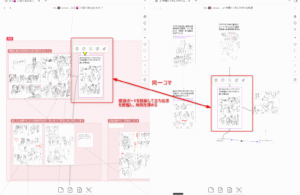
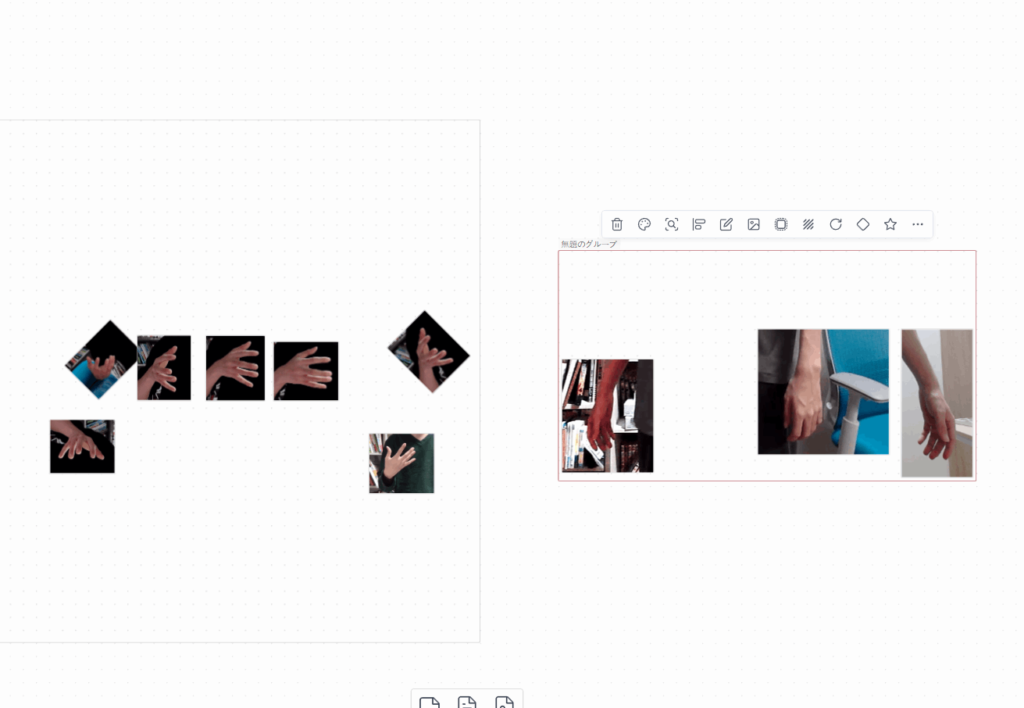
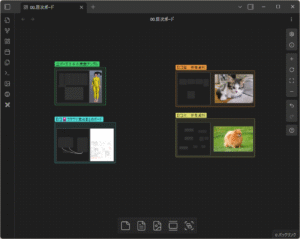
↑こんな感じ。canvas上に好きに画像資料を配置しているので視認性が高い。加えてボード間のリンク機能もあるので探索性も非常に高く、大変助かっています。
すでに自分の中でwindowsフォルダに画像資料をまとめることはほとんどなくなりました。
よく使う資料ボードを瞬時に表示したい
ただ、よく使う資料ボードについては、いちいちリンクをたどって目的のボードまで辿りつくのが面倒くさいんですよね。
例えば、『服』、『手』といったよく使うテーマの資料ボード。
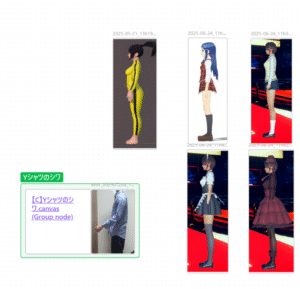
はたまた自創作で使う『自創作キャラ表』等のボード。
こういった使用頻度の高い資料ボードを、マウスでポチポチしながらリンクをたどって……と運用していくと地味に面倒くさいのです。
そこで思いました。
「ワンボタンで目的の資料ボードを表示できるデバイスがあれば最強になれるんじゃね?」
今回は、こうした画像資料ボードを『外部デバイス』を利用して瞬時に表示するやり方を紹介します。
Stream Deckの活用
リサーチした結果、「これだ!!」というものを見つけました。
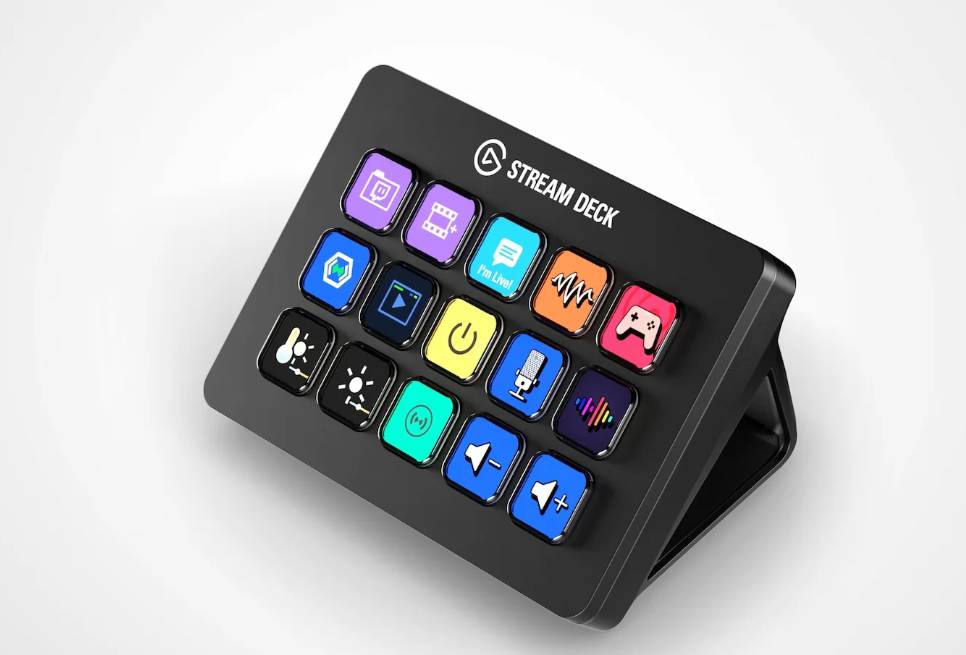
Elgato社のstream Deckというデバイスです。

商品リンクはこちら→https://amzn.to/4elSolM
元々は、動画生配信などでよく使われているもので、各ボタンに好きなアイコンとショートカットを設定することで、
ボタン一つで様々なアクションを実行することができます。特定のアプリやwebサイトを起動したり、マクロを実行したりと、日常のパソコン操作をボタン一つで簡略化することができるんですね。
動画配信界隈だけでなく、クリエイター界隈でも結構人気を博していて、CGクリエイター、動画クリエイターなどでも好んで使われている印象です。
これを使って効率化しました。
さっそくですが見てください。
………ひょえーー!
すごくないですか?
マジでワンボタンで爆速表示です。
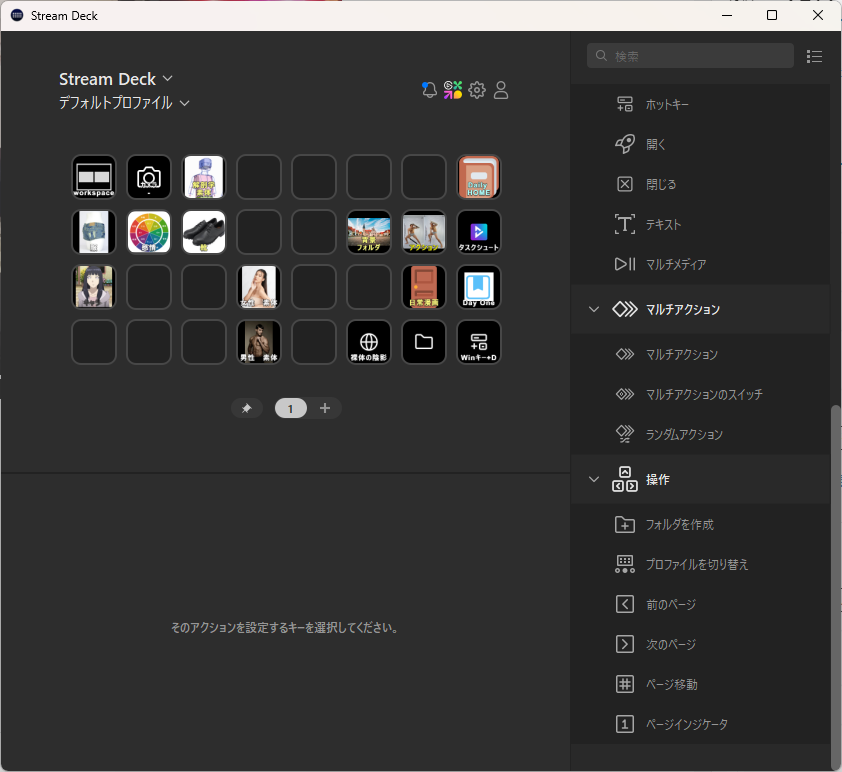
stream deckでは、各ボタンのアイコンとアクションを好きに設定できます。

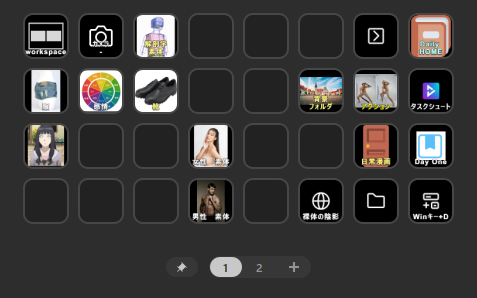
↑これが自分の場合のstream deckの管理画面です。
よく使うcanvasの資料ボードを各ボタンに設定して使用している形です。
ボタン設定の方法
obsidian側の操作としてはかなり簡単。
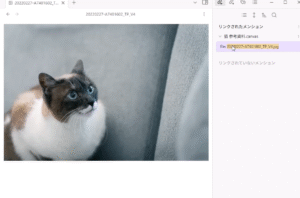
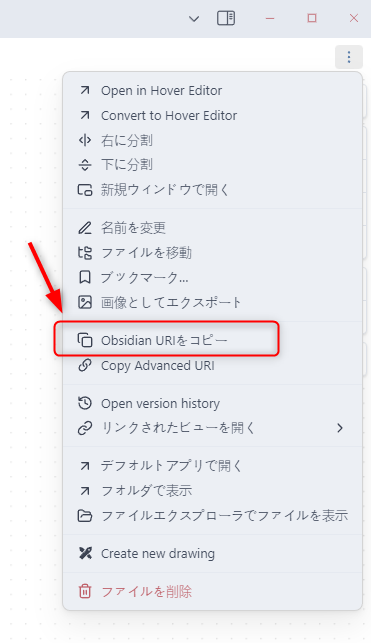
欲しいcanvas資料ボードの画面を表示し、obsidian画面の右側ペインメニューをクリックすると、「obsidian URIをコピー」という項目があります。
これをクリック。

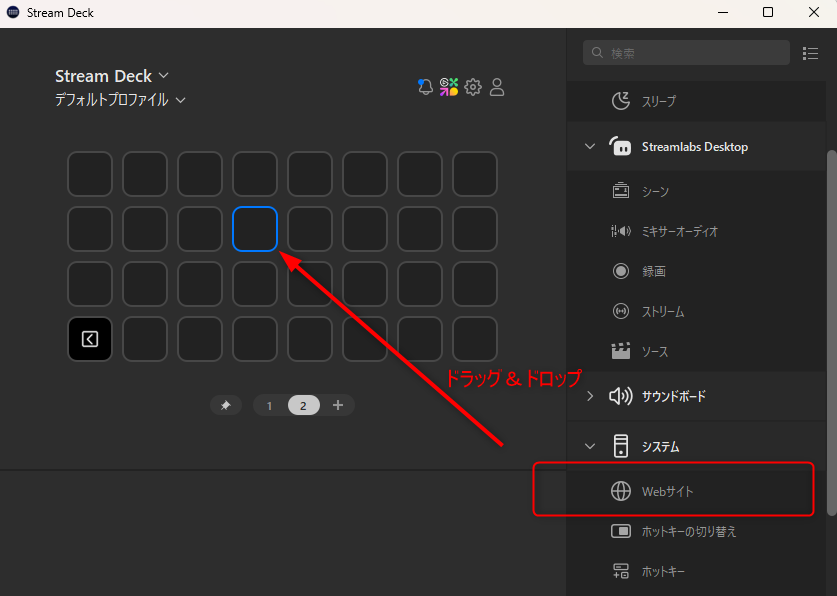
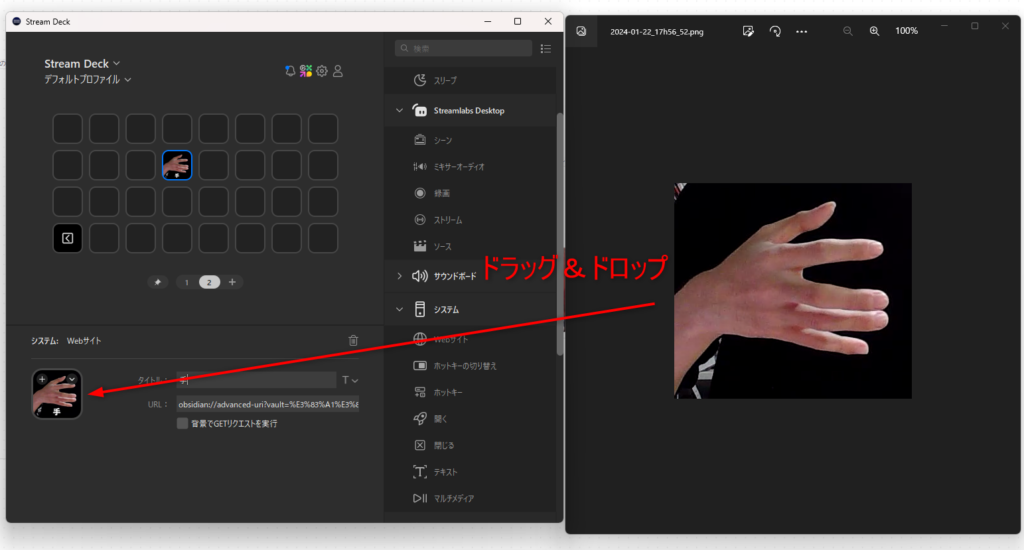
これで現在表示されているcanvasボードのURIを取得(コピー)できましたので、これをstream deckの管理画面にて「webサイト」をボタン位置までドラッグ&ドロップ。

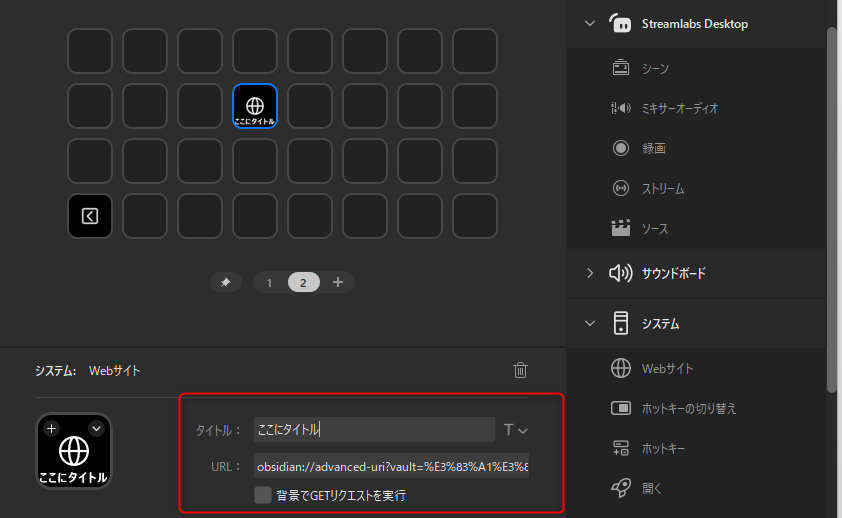
すると、「URL」と「タイトル」を入れる画面が下に表示されるので、ここに先ほどコピーした「obsidian URI」を入れましょう。ついでにタイトルも決めてください(「背景でGETリクエストを実行する」は無視していいです)

ちなみに、ボタンのアイコンは、stream deck側がプリセットとして用意している各種アイコンのほか、自分で用意した画像を設定することも可能です。

例として『手』というテーマの資料ボードアイコンを設定しました。
これだけでボタン設定は完成。
ちなみにですが、ボタンに「フォルダ」を設定でき、ボタンタップするとフォルダページへと移動することできるので、実質的にボタン数は無限です。

自分の場合は欲しい資料ボードが結構多くなってきているので、ホームとなるページに種類ごとにたくさんフォルダボタンを置き、必要に応じてほしいページを画面に表示させています。
『obsidian×stream deck』のメリット
①ページ表示が爆速
これね、ホンマに爆速です。ページ表示や遷移がめっちゃ早い。
obsidianってローカルなのでまず軽いんですよね。ボタンを押すことによって発生するボードからボードへのページ遷移も速いのでストレスがありません。
②手元のデバイスの簡単操作で省力化
手元のデバイスを直観的にボタンタッチするだけでいいので、欲しい資料ボードの表示にマウスとキーボードを使用しなくてよくなりました。
前までは各画像資料ボードにつながるページ(MOC)から欲しいページまでクリックで辿っていたので、欲しい資料ボードの表示にかける心的労力がそこそこかかっていました。
「ペンを置く」→「マウスを触る」→「マウスポインタを移動させる」→「MOCページを表示」→下位ページに移動……
って結構ひと手間かかってたんですけど、stream deckはデバイスのボタン操作で完結するので、「ペンを持ちながら、人差し指で該当ボタンをタッチする」という簡単操作で欲しい資料ボードを表示できます。
これについては、ボタンに好きな画像を設定できるので、直観的にボタンアイコンから欲しいページを判断できることがいい結果に繋がっている実感があります。

めっちゃくちゃ便利です。
③お絵描きが楽しくなってきた
絵描きの方ならみんなわかってくれると思いますが、いちいち資料を探したり、画面に表示させる手間ってけっこうかかるじゃないですか。
その手間で逆に絵を描く気力が萎えたりすることもあると思うんです。
かくいう自分もそうでした……
「うーん……この角度の手の画像を表示して……次に肘の資料も用意せな……えーと……あと……」
こんな風に資料の用意って突き詰めれば果てしなく面倒なんですよね。
しかし、こうして「stream deck×obsidian」で爆速に欲しい画像資料を表示することができるようになったので、
資料をモニターに用意するというハードルが各段に下がりました。
資料を簡単に用意、表示できるということはすなわち、自分の絵のクオリティも簡単に上げることができることと同じなので、
結果「労せずして創作クオリティを上げる」結果につながってる感覚があります。
結果として、この運用を始めてからお絵描きが以前より楽しくなりました。
「資料表示の高速&省力化」→「創作クオリティの向上」→「お絵描きモチベーションUP」の好循環です。
(といっても、資料のうまい使い方、整理の仕方等、これからの自分の課題も逆にたくさん見えてきたのではありますが……)
まとめ
以上、obsidianとstream deckを使った資料管理&表示の方法について紹介しました。
steam deckの商品ページはこちら
もし資料周りについて普段ストレスを感じている方はぜひ参考にどうぞ。
ちなみにobsidianを使用した資料整理の方法については↓の記事で紹介していますのでこちらもぜひチェックしてみてください。


それでは。よいobsidian lifeを。