Obsidianに、Canvasプラグインが導入されました。
Canvasについては使い方が無限大ですが、今回は
複数のCanvas同士をリンクさせる方法
について書いていきます。
Canvas内にリンクカードを貼ってみよう
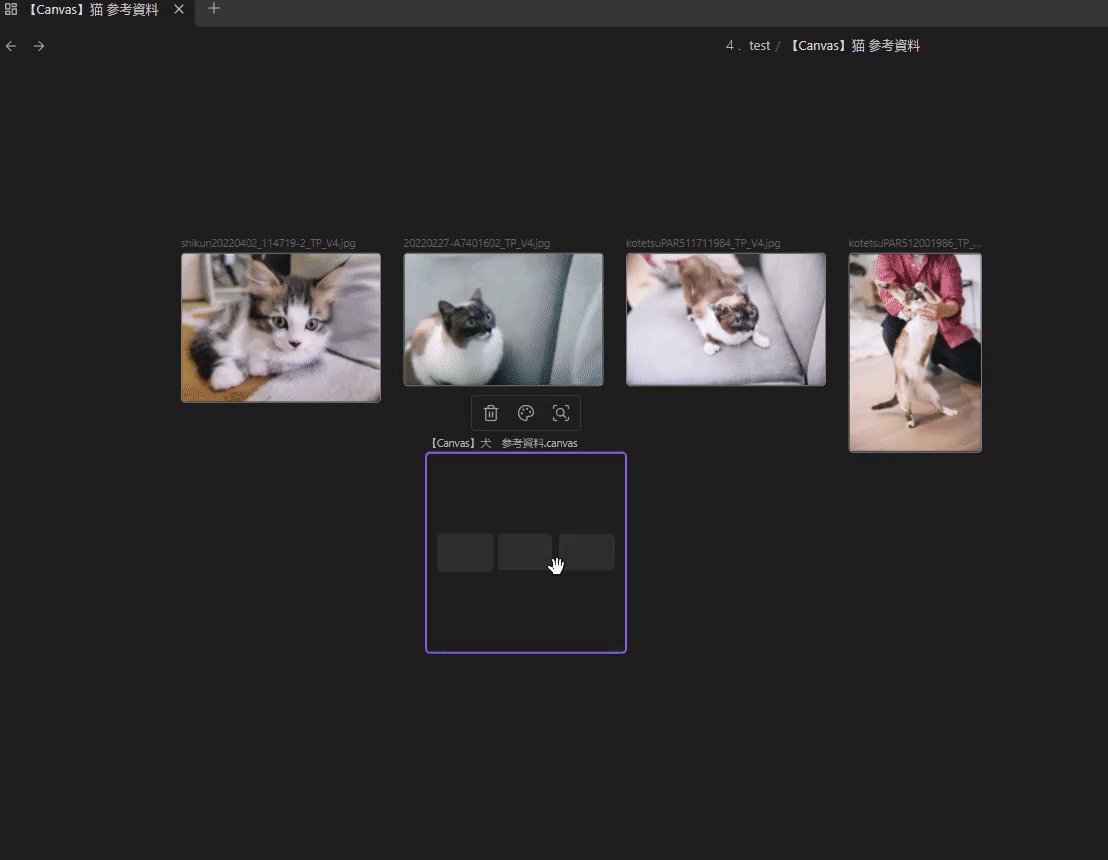
Canvasにはリンクカードというものがあります。

↑こういうやつです。
これは、Canvasの中に埋め込める「他のCanvasへのリンク」の役割を果たします。
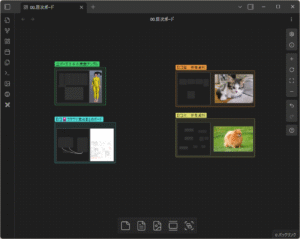
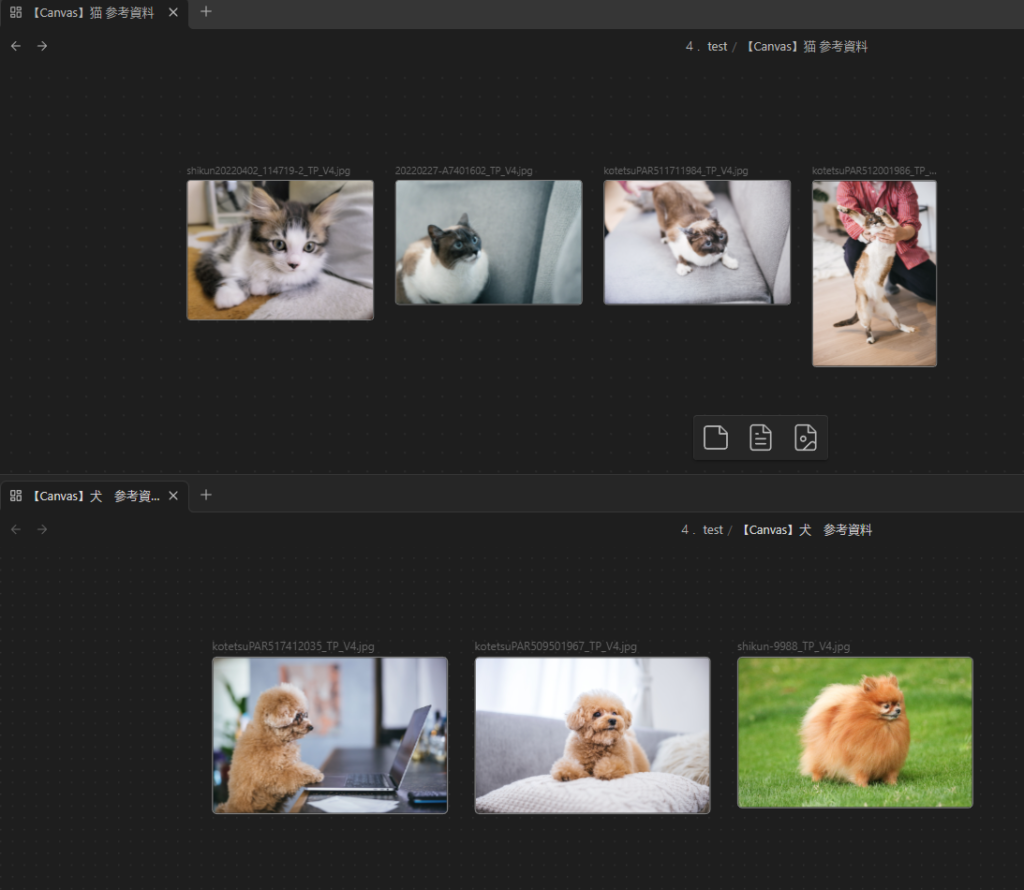
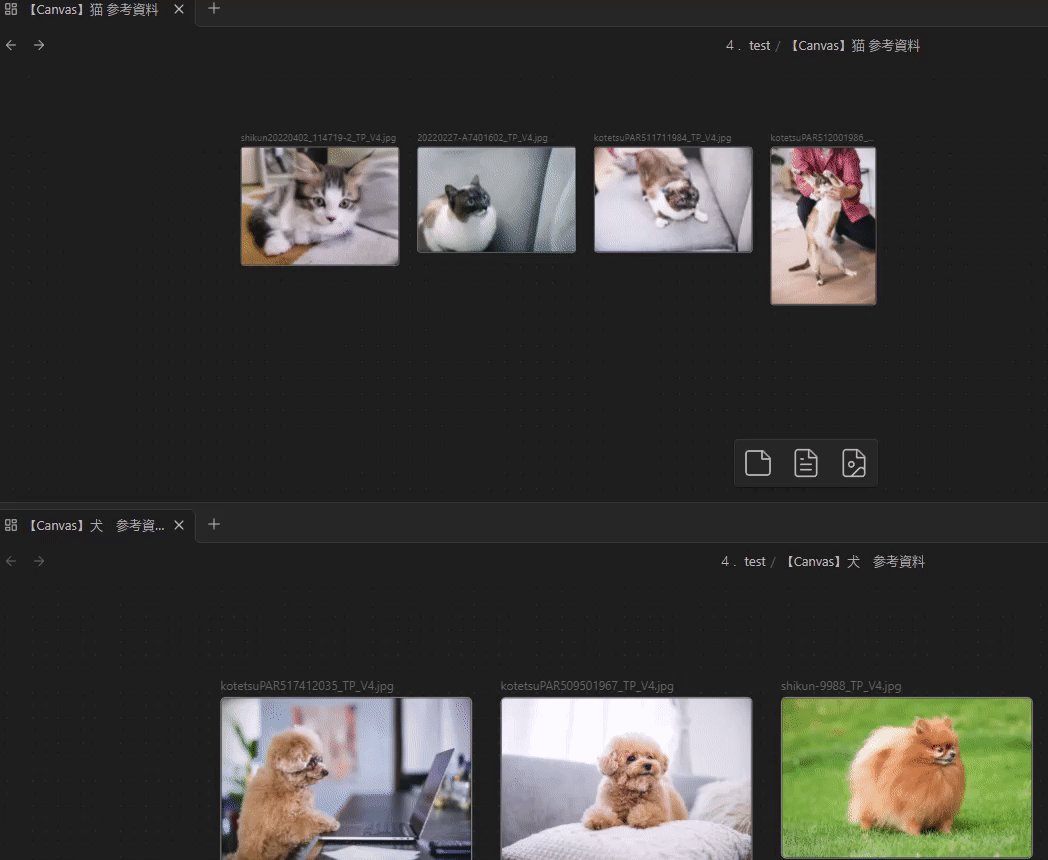
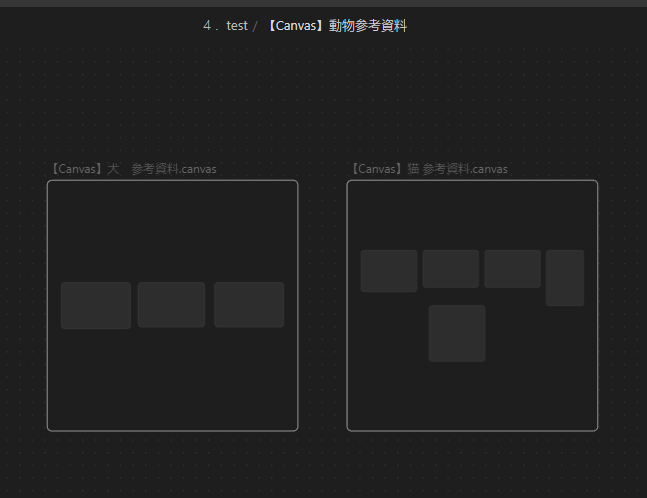
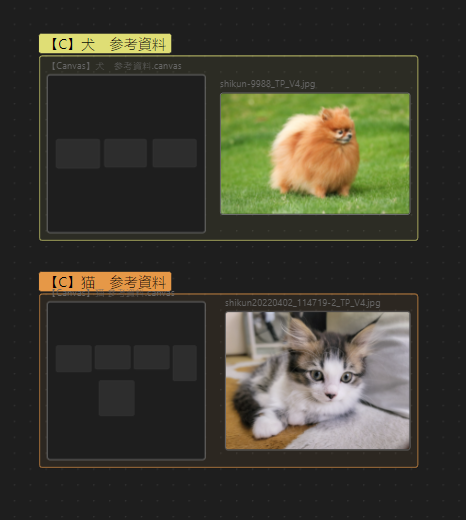
例として、ためしに二つ、Canvasを用意してみました。

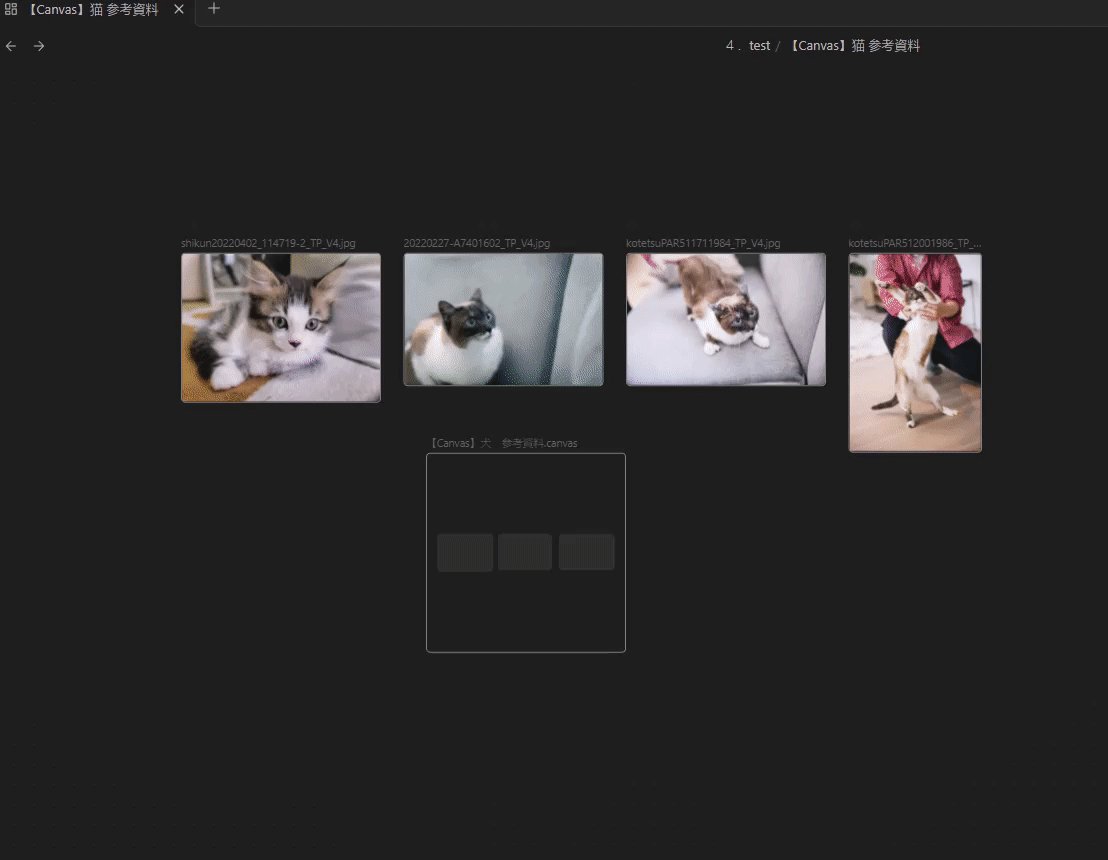
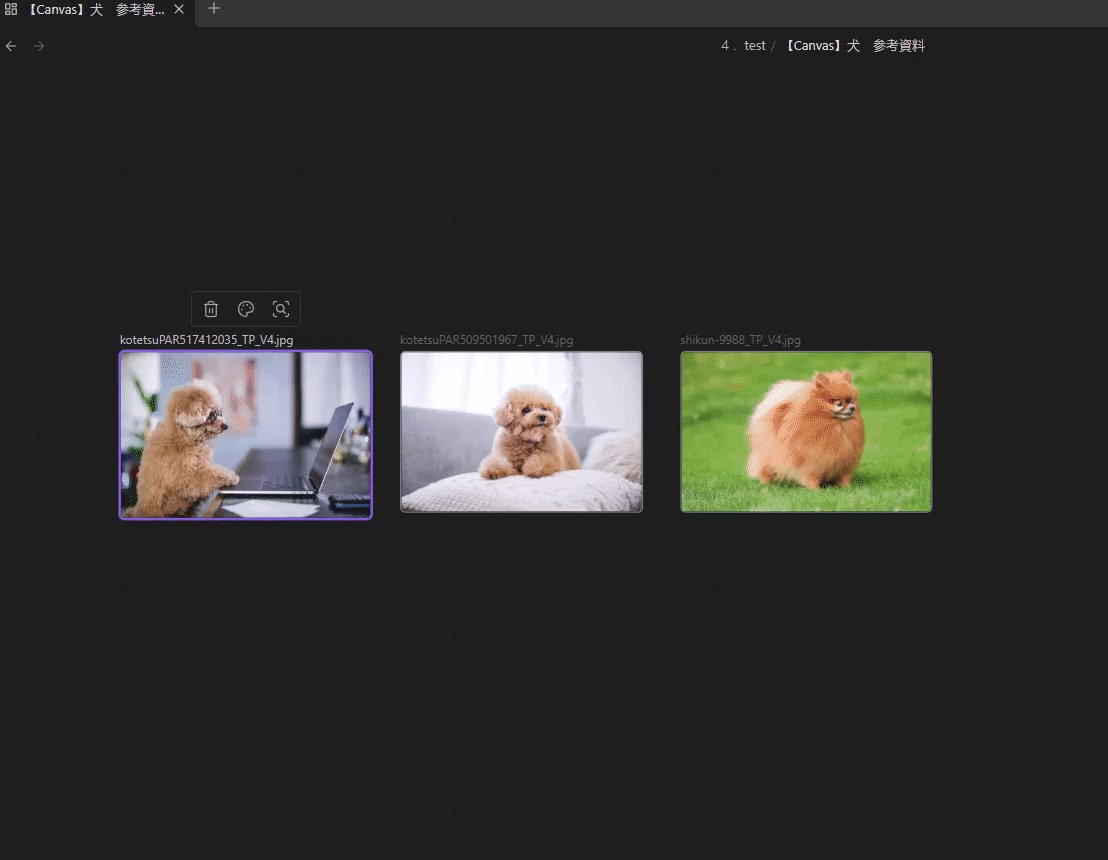
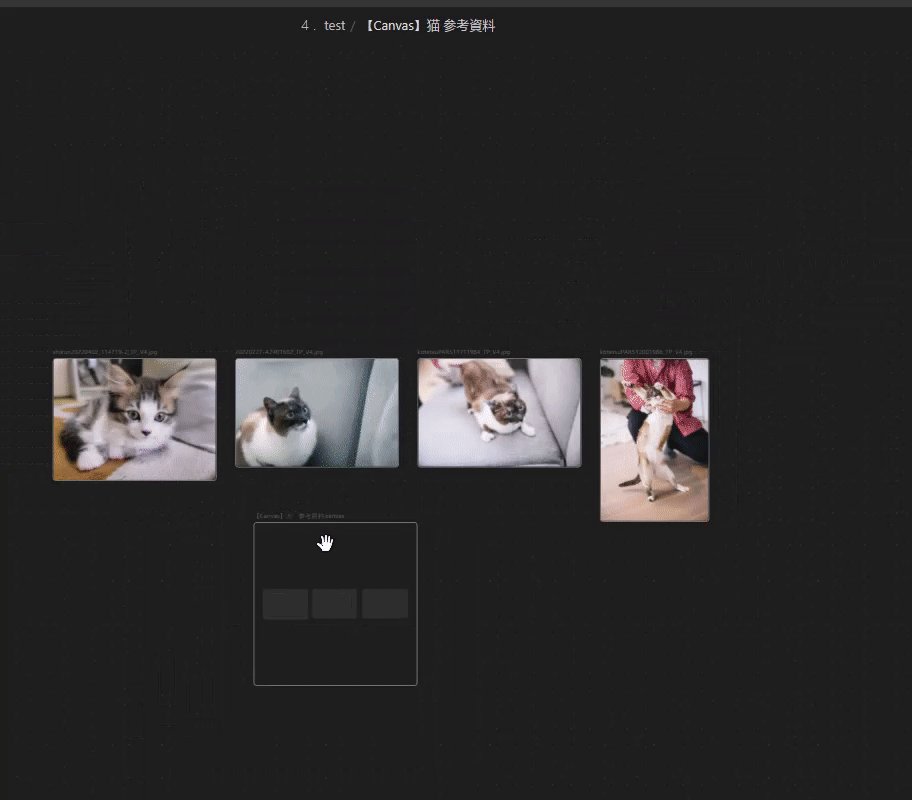
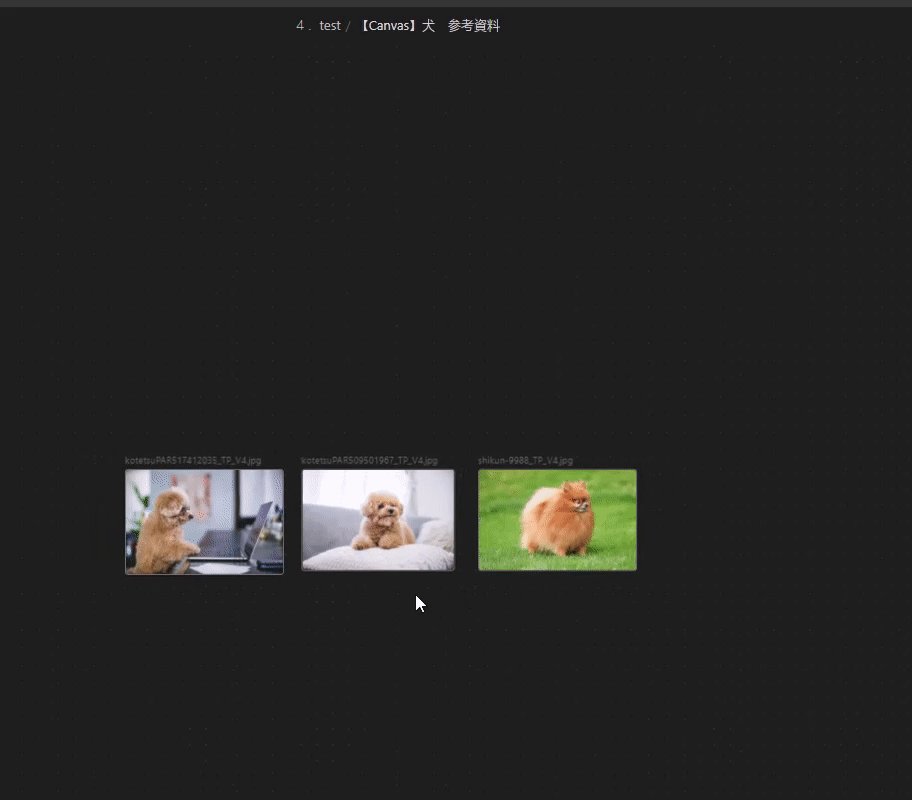
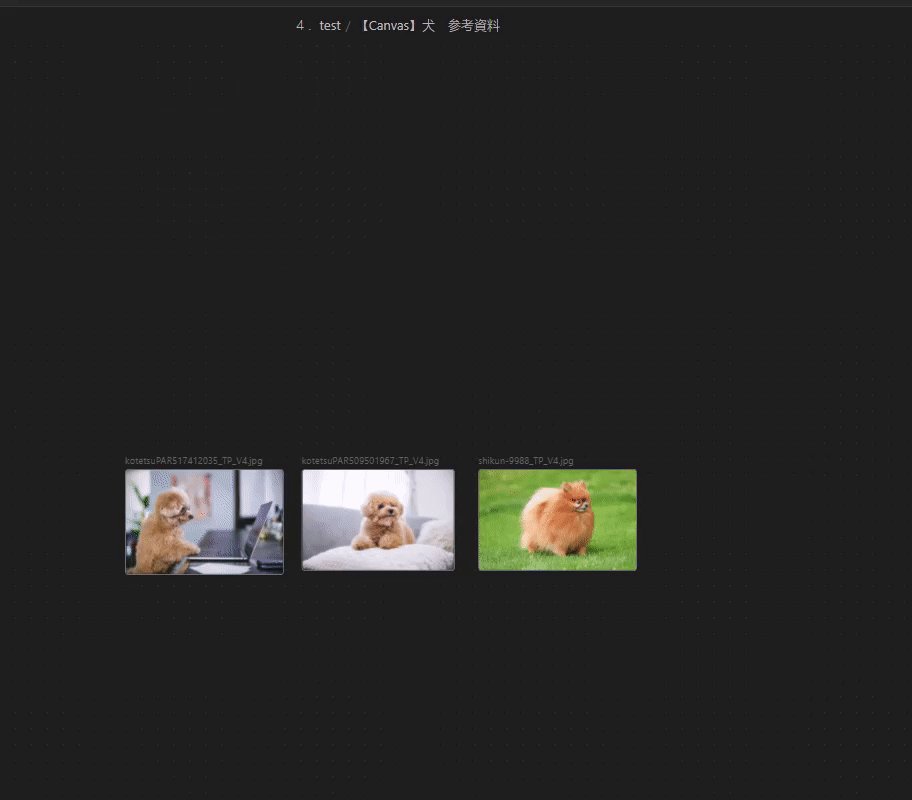
猫ちゃんと犬くんの参考資料をボードに並べてみました。
私は絵をかくので、Canvasによく絵を描く際の参考資料をずらーと並べています。
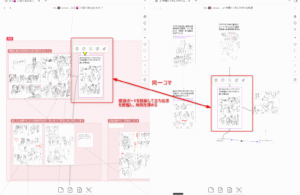
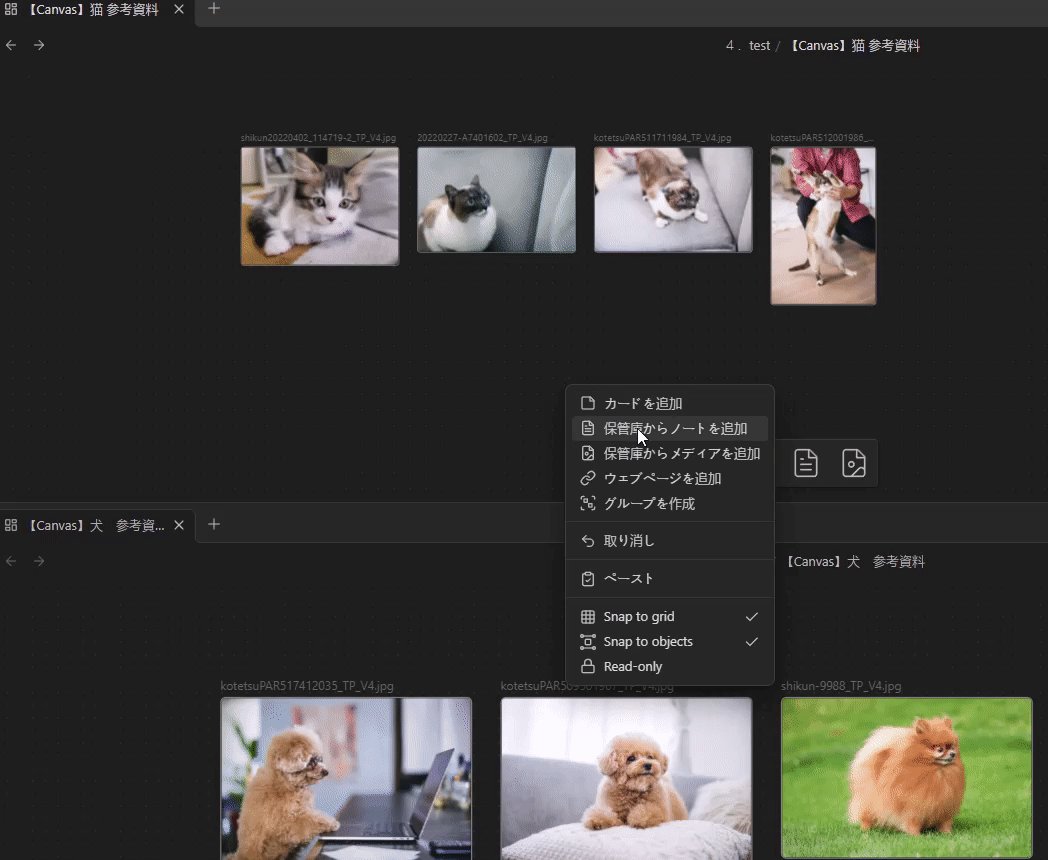
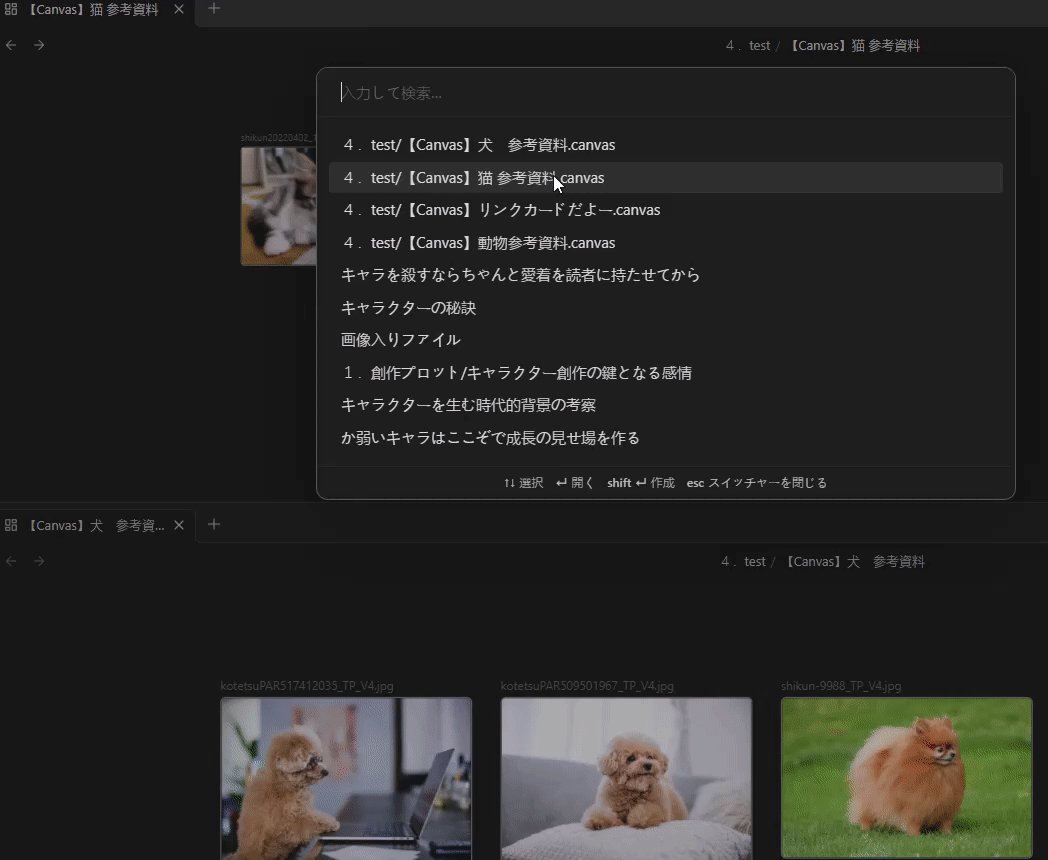
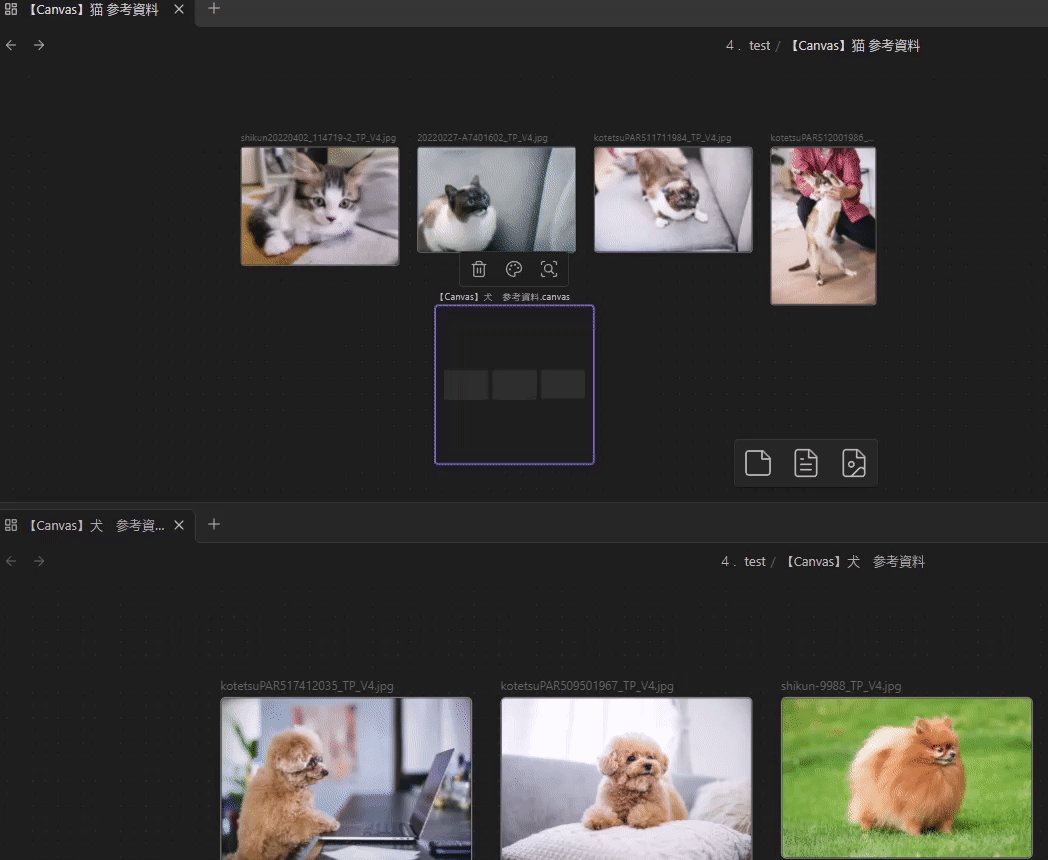
さてそれでは、猫ちゃんの参考資料ボードに犬くんの参考資料ボードへのリンクを貼ってみます。

この手順で簡単にほかのCanvasへのリンクカード貼ることができます。

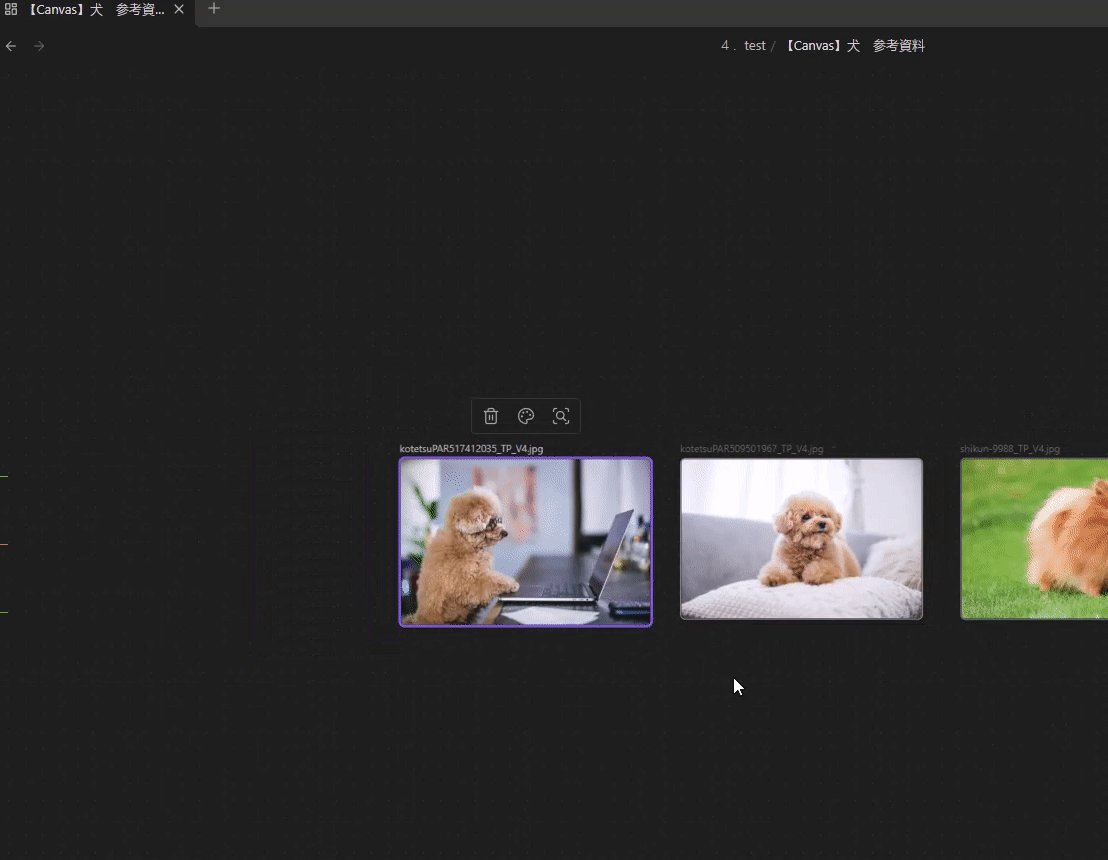
このリンクカードをクリックすると、猫ちゃんのボードから犬くんのボードに簡単に飛ぶことができるようになります。
上位のCanvasを作ってみよう
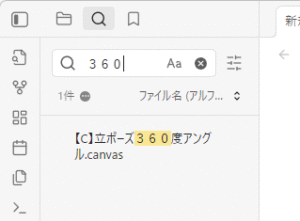
次に、Canvasへのリンクをまとめた上位のCanvasを作ってみましょう。
上位のCanvasというのは、通常のMOC(マップオブコンテンツ)メモページと同じ役割を果たすCanvasボードですね。
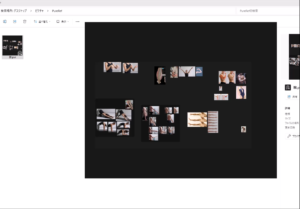
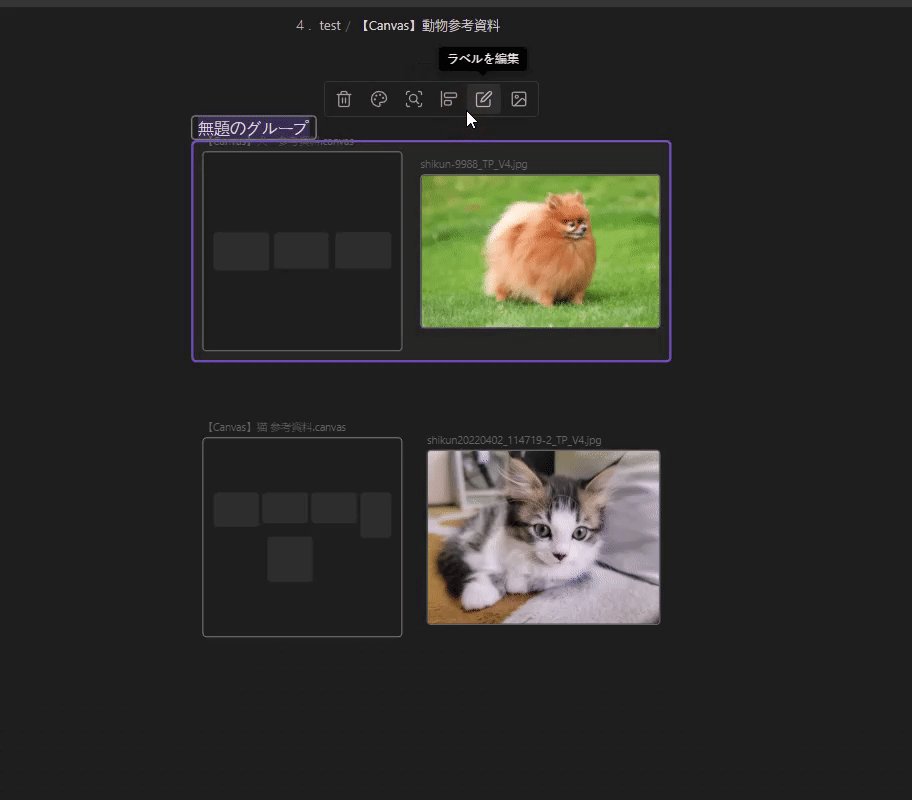
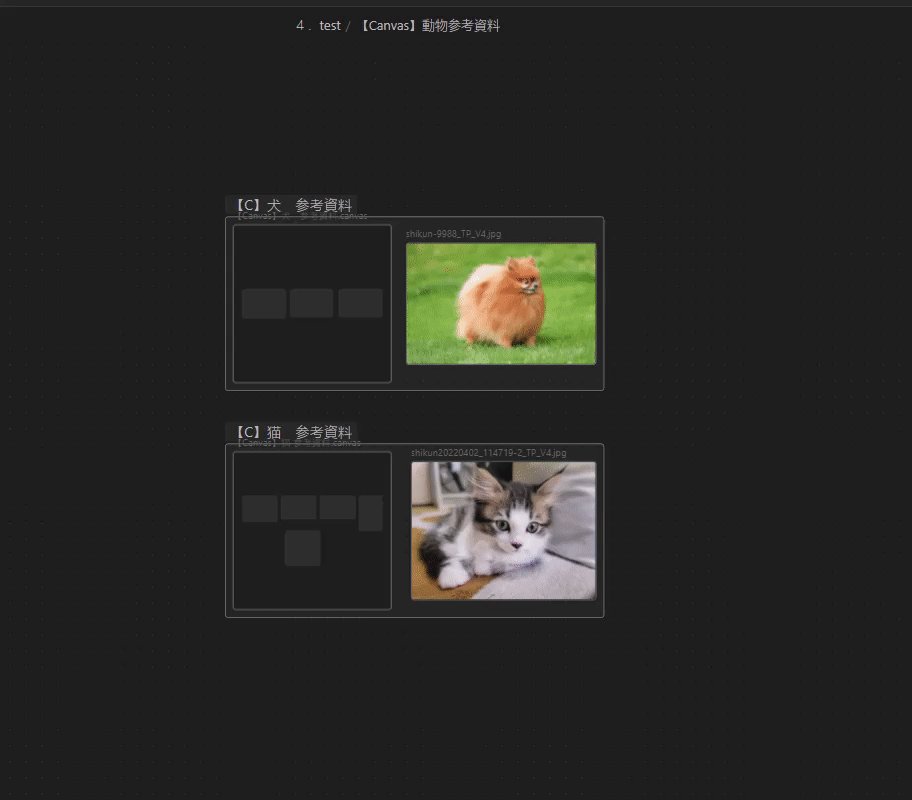
ためしに、猫ちゃんと犬くんの参考資料ボードへのリンクをまとめる、「動物参考資料」というボードを作ってみました。

これに、先ほどの二つのボードへのリンクを追加します。

ただ、これだけだとちょっと味気ない上に、視認性が悪いので少し装飾しましょう。

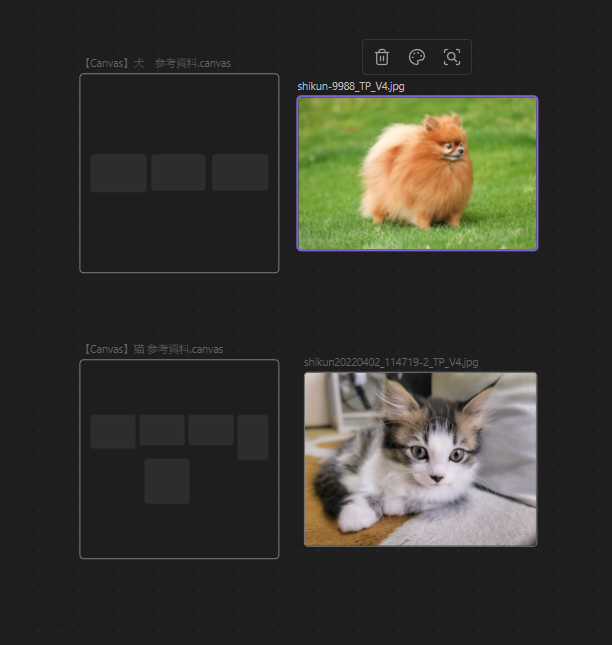
リンクカードの横に画像を並べることで、
どのリンクカードが、どの動物のボードにリンクされているのかわかりやすくなりました。
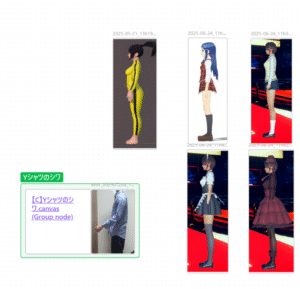
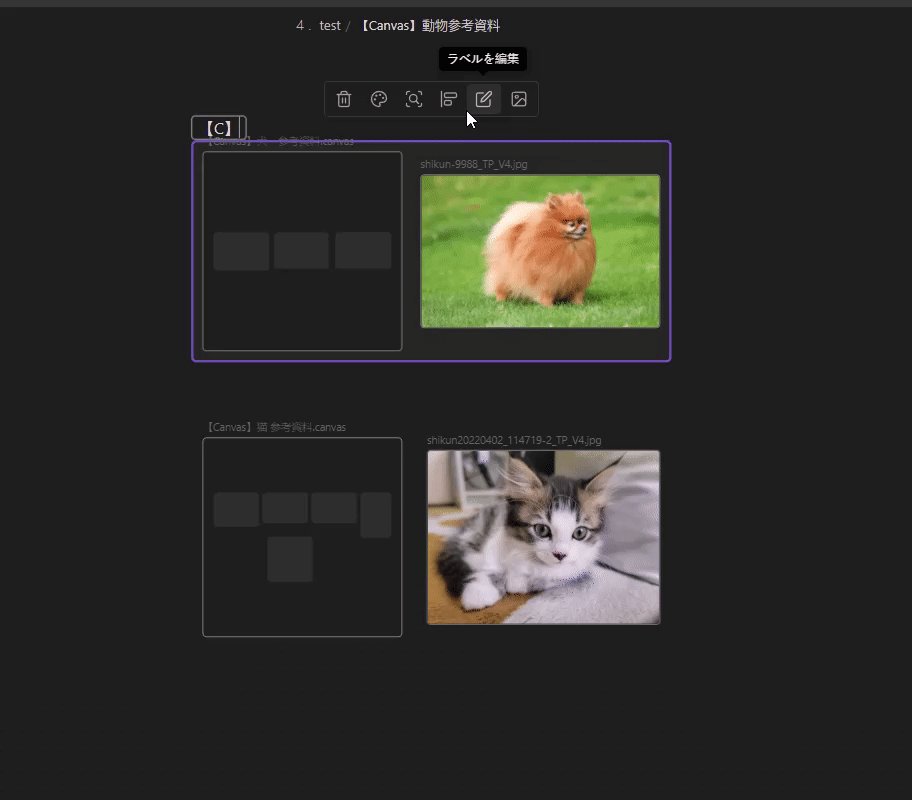
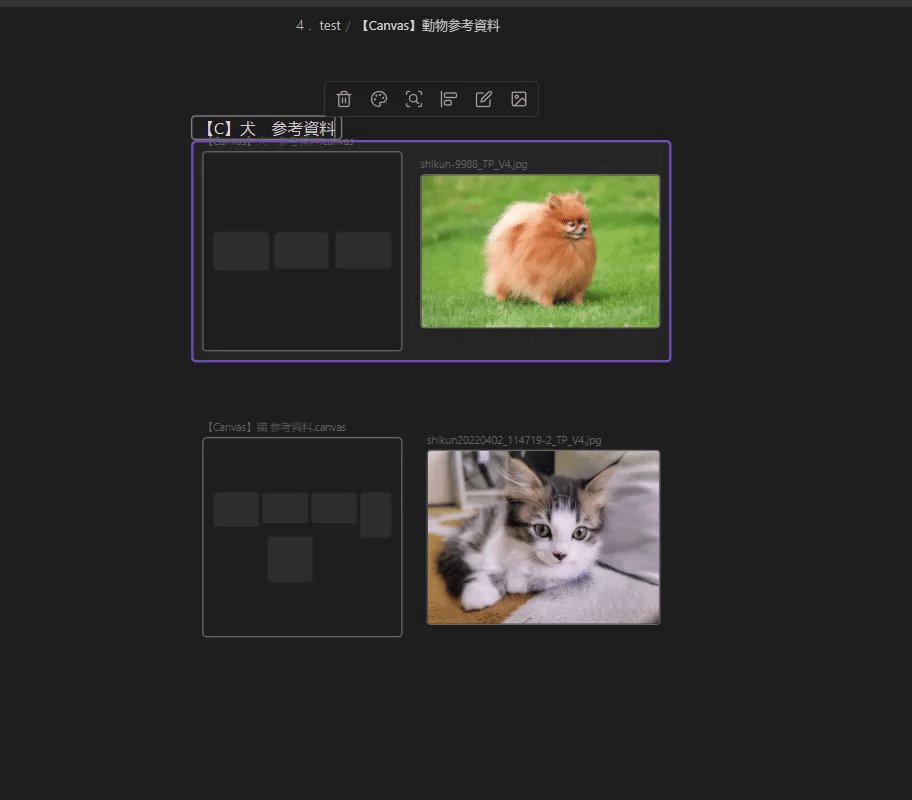
さらに、グループで分けてみましょう。

上記の手順でグループを作成できます。
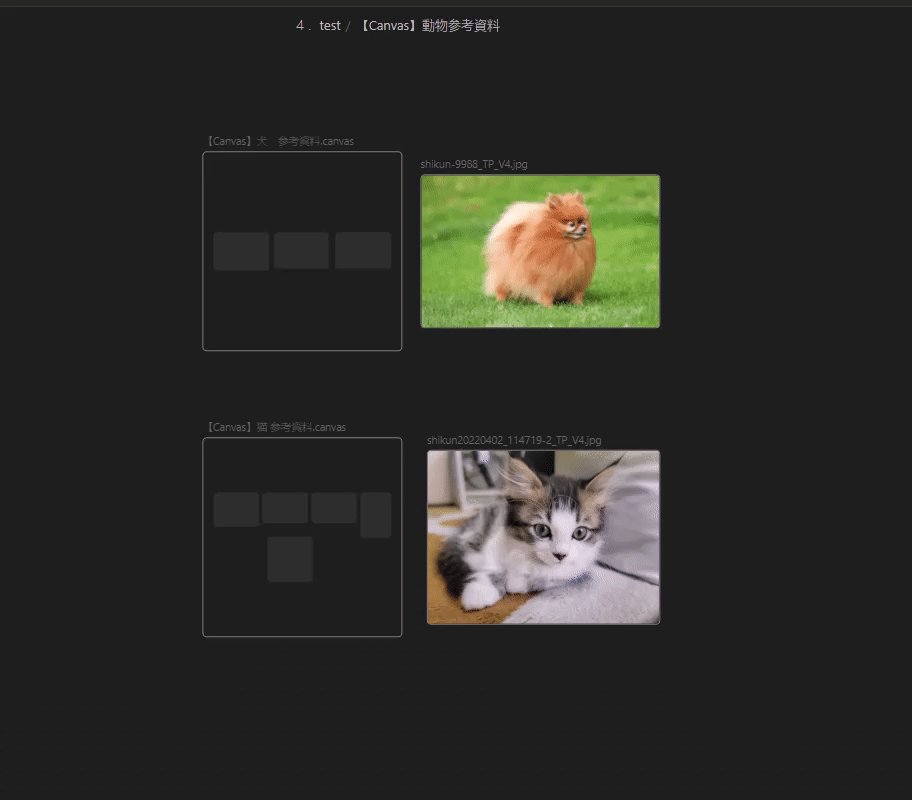
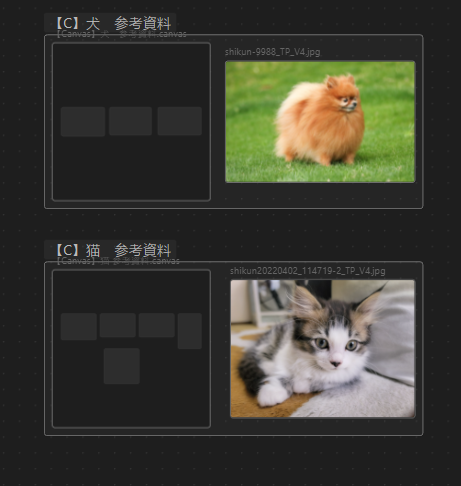
ねこちゃんのボードの方にも同じ手順を行い、下記のような視認性の高いまとめボードが完成しました。

それでは実際にリンクを踏んでいく動画をご覧ください。

リンクを踏んでいくことで、次々と別のボードに飛んでいく様が確認できます。
動画内で猫ちゃんのボードに飛んだのち、犬くんのボードへのリンクカードを踏んでいますが、
やはり画像とセットでリンクカードを配置していないと、視認性が悪く、どのボードに飛ぶのかわかりにくいことが確認できるかと思います。
ちなみにですが、グループの色を変えることもできます。これによってさらに視認性が上がることも付け加えておきます。

より見やすくなりましたね。自分好みのカスタマイズをしてみましょう。
まとめ
今回は、「絵を描く際の参考資料」ボードを一例として紹介しましたが、
Canvasの使い方は無限大です。
いろいろな使い方を試してみてくださいね。
それでは、よいObsidianライフを!